Webseiten dienen der Vermittlung von Inhalten, diese Inhalte bestehen zu einem sehr hohen Anteil aus reinem Text. Dieser Umstand hat zur Folge, dass die Typografie insbesondere für verschiedene Endgeräte eine entscheidende Rolle spielt und bei der Gestaltung nach dem Ansatz des Responsive Webdesigns beachtet werden sollte.

Schriftgröße in Abhängigkeit zur Distanz des Nutzers
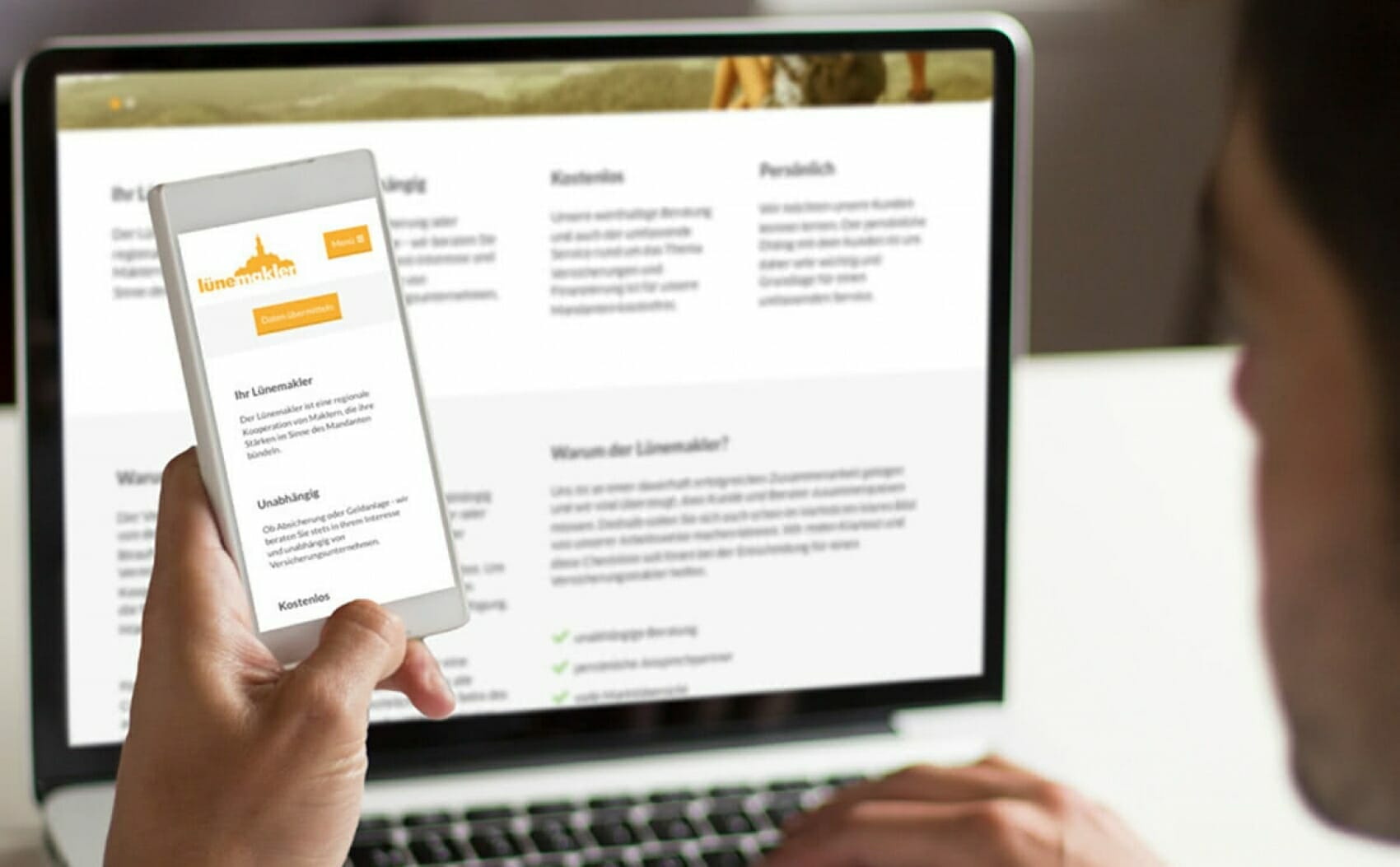
Verschiedene Endgeräte und deren unterschiedliche Nutzung führen dazu, dass es einen großen Unterschied macht, ob zum Lesen der Inhalte einer Webseite ein Smartphone, Tablet oder ein normaler Rechner genutzt wird. Bei einem Tablet ist die Entfernung zwischen dem Anwender und dem Endgerät in der Regel höher als bei einem Smartphone. Daher ist auf einem Tablet eine größere Schrift für die optimale Lesbarkeit von Vorteil. Beim Smartphone hingegen kann eine etwas kleinere Schriftgröße zum Einsatz kommen, da bei diesen Endgeräten die Distanz bei der Betrachtung geringer ist. Die höchste Distanz zwischen dem Anwender und dem zu betrachtenden Inhalt liegt am normalen Rechner oder Notebook vor.
Bessere Lesbarkeit durch angepassten Zeilenabstand
Auf den Zeilenabstand trifft das gleiche wie auf die Schriftgröße zu. Dieser kann auf kleinen Displays von Smartphones geringer ausfallen als auf Tablets oder normalen Rechnern und sollte immer relativ zur genutzten Schriftgröße sein. Als optimaler Wert wird auf Desktop-Rechnern ein Zeilenabstand von 140 % bei einer Schriftgröße von 16px angegeben. Dies entspricht den Standardwerten zur Darstellung von Texten in den meisten aktuellen Webbrowsern.
Einfache Umsetzung von Responsive Typografie mit CSS3 Media Queries
Damit die Anpassung der Schriftgrößen für die verschiedenen Endgeräte einfach per Media Queries vorgenommen werden kann, wird statt fester Pixelangaben die Maßeinheit em verwendet. Diese bietet den Vorteil, dass die Schriftgrößen voneinander abhängig sind und nur ein Wert im gesamten Stylesheet geändert werden muss um alle Schriften auf einmal zu vergrößern oder zu verkleinern. Das Verhältnis der Schriftgrößen zueinander bleibt dabei erhalten.
body { font-size: 100%; }
h1 { font-size: 2em; }
p { font-size: 1em; }
@media screen and (min-width: 960px){
body{ font-size: 125%; }
}Eine Überschrift h1, die doppelt so groß wie der eigentliche Text im Absatz p ist, erhält den Wert font-size: 2em. Dem Text wird die Größe font-size: 1em zugewiesen. Sofern dem body Element nun eine font-size von 100% gegeben wird, erfolgt die Darstellung der Überschrift im Webbrowser mit einer Schriftgröße von 32px und der Text im Absatz wird mit 16px dargestellt. Verändert sich nun die zur Verfügung stehende Pixelbreite auf mindestens 960px oder mehr wird die font-size für das body Element auf 125% erhöht. Dies hat eine Schriftvergrößerung der Überschrift auf 40px und des Textes auf 20px zur Folge. Gleiches kann auch für den Zeilenabstand festgelegt werden.
Verschiedene Endgeräte stellen unterschiedliche Anforderungen an die Typografie
Beim Responsive Webdesign spielt die Typografie durch die Eigenheiten der Nutzung verschiedener Endgeräte eine wichtige Rolle und sollte daher bei der Gestaltung und Umsetzung von reaktionsfähigen Webseiten Berücksichtigung finden. Durch Responsive Typografie erhält jede Nutzergruppe die Inhalte auf dem Endgerät in der optimalen Schriftgröße und mit dem jeweils dazu passenden Zeilenabstand dargestellt.